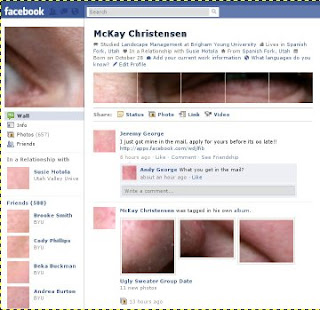
Taking advantage of Facebook's new layout to make a cool screenshot using the Gimp
Facebook's new layout has a bit more pictures on it, which makes it handy if you want to make a creative screenshot. This will be a quick and easy tutorial.
Step 1 - Take a screenshot of your Facebook page
With the Gimp open, go to your Facebook page.
In Gimp, go to File>Create>Screenshot
Take a screenshot of your Facebook page and keep it open in the Gimp. Probably wise to save your document at this point as well.
Step 2 - Prep the image
Use the crop tool to edit out only the part of the Facebook page you want.
Drag and drop a picture of your face or some other image that you would like to use into the Gimp. Make sure the image is bigger than the screenshot. It will probably be too big, but don't worry about that yet. We will work on that later.
Add an Alpha Channel to that layer (right click the layer)
Move the background layer above the new image you just imported, so your Facebook screenshot is on top.
Step 3 - Delete image areas
Use the rectangle select tool to highlight all of the images on the screenshot. Press the delete key to delete.
Use the resize tool to resize your image to something that fits well on the page.
Use the move tool to move the image where it looks best.
If you don't like it, swap in another image to see what it looks like!











Here is a facebook application that does it automaticaly for you:
ReplyDeletehttp://apps.facebook.com/ProfilePhotosBar
enjoy..
Here is a facebook application that does it:
ReplyDeletehttp://apps.facebook.com/BannerProfile
It is in flash - works great
how about for a fan page????
ReplyDeleteHey, it is amazing layout of facebook. I can also see screenshot using GIMP. It is looking pretty cool. Indeed, you did great work :-)
ReplyDelete